Hi all, excited to be announcing a new feature that should make editing rich text just a little bit easier.
List support is coming to the Rich Text Editor ![]()
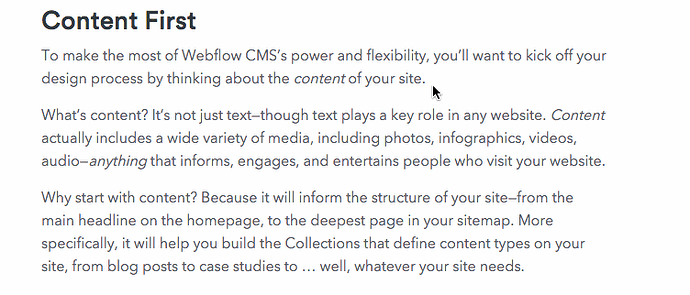
![]() . It’ll look something like this:
. It’ll look something like this:
We’re rolling out the changes soon and when we do it’ll deserve its own funky forum thread highlighting all the cool new shortcuts and functionality. In the mean time we wanted to give everyone a heads up because this feature will require a change to the default list styles that you may already be using.
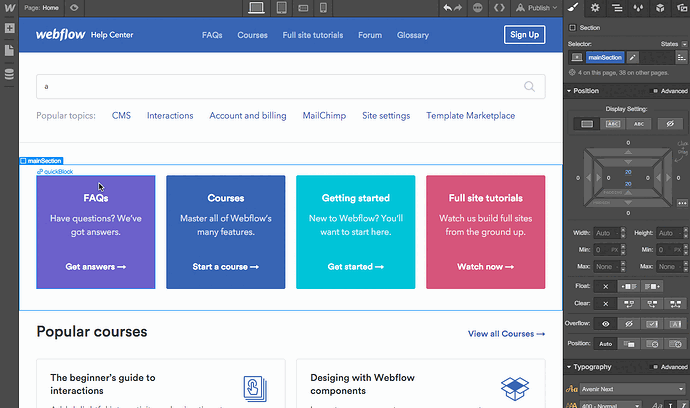
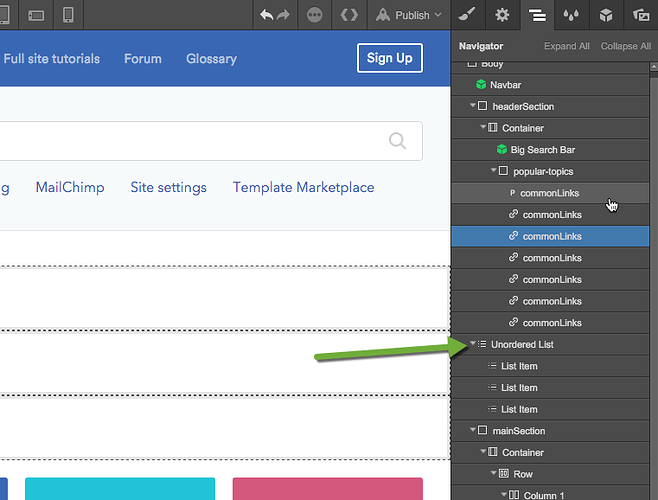
For a while now you’ve been able to add a List to the designer canvas from the Add Elements panel. The default margin bottom for these list elements currently has a 0px bottom margin. Of course you can style All Ordered Lists or All Unordered Lists in the style tab, or add a class to your list and override that bottom margin default for all lists with that class.
In order to make lists visually more appealing by default, we’re going to add a 10px margin bottom to ordered and unordered lists (<ul> and <ol> tags) to all sites created or republished after this Thursday November 12th.
This means that if you haven’t overridden the margin bottom for lists currently in your designs when we roll out the new rich text list support, they’ll inherit the new default 10px instead of the old 0px default. In other words, lists that previously didn’t have a margin will now have 10px of space below them, which could cause unintentional spacing issues for existing sites.
We recommend that review your site design in the Webflow Designer on or after Thursday November 12th and make sure that your List styles appear as you expect. If you would like to keep 0px bottom margins for your lists, you can do the following:
- Open your site in the Webflow Designer
- Drag in a List element from the Add Tab
- With that List element selected, choose the “All Unordered Lists” style from the Selector widget, and set the bottom margin to 0px. (You can also repeat the same thing for “All Ordered Lists”).
We apologize if this causes you any inconvenience in updating your site designs. It was a tough call to apply this style change to existing websites, however we decided to go with the most consistent experience going forward.
Please let us know if you experience any issues in getting your existing list elements to behave properly. Thank you for your understanding!