Hello guys.
I can’t set corner radius to 100% anymore quite suddenly. Why is that?
Now I just use 1000px radius, but before I was always using 100% to be sure.
Hey @rowan
Seems to be working fine for me.
I think you should post in the bug section and provide this information:
- Screenshot of the bug.
- Screenshot of your Chrome Inspector Console. To open the consol: CMD+SHIFT+I and then press ESC.
- Version of Chrome.
- Operating system.
.
To check what version your using you can use this website: http://www.whatsmybrowser.org/.
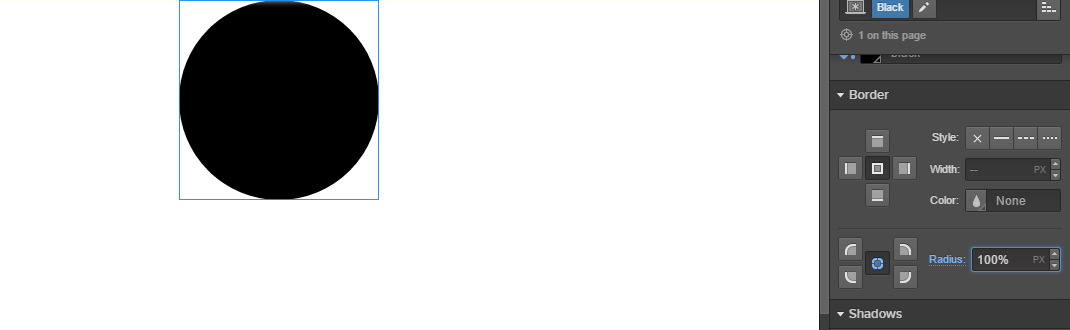
Screenshot its working for me:
Best
Ahmad
That’s true, % for radius don’t work anymore. However radius 100% had no more effect in WF than radius 50% (maximum). To be sure you only need to put half of the height or widht, depending on who’s the longer.
@Ahmadz839 it doesn’t work for me:
Thats funny seems to be working for me
I tried it on a different site it did not work so im guessing that it just works on that website.
Anyways why did they remove % radius?
I don’t think they did, I think it’s a bug.
Hi Webflow Team
% unit does not seem to be working for border radius
Screencast of the bug: http://nimb.ws/3Za2Td
Browser info: http://www.whatsmybrowser.org/b/QHYMKIJ
Best
Ahmad
If you set each corner separately, it still works. Just the “set for all” doesnt accept % anymore.
Just define top-left, top-right, btm-left and btm-right with 50% and you have a circle object :).
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.