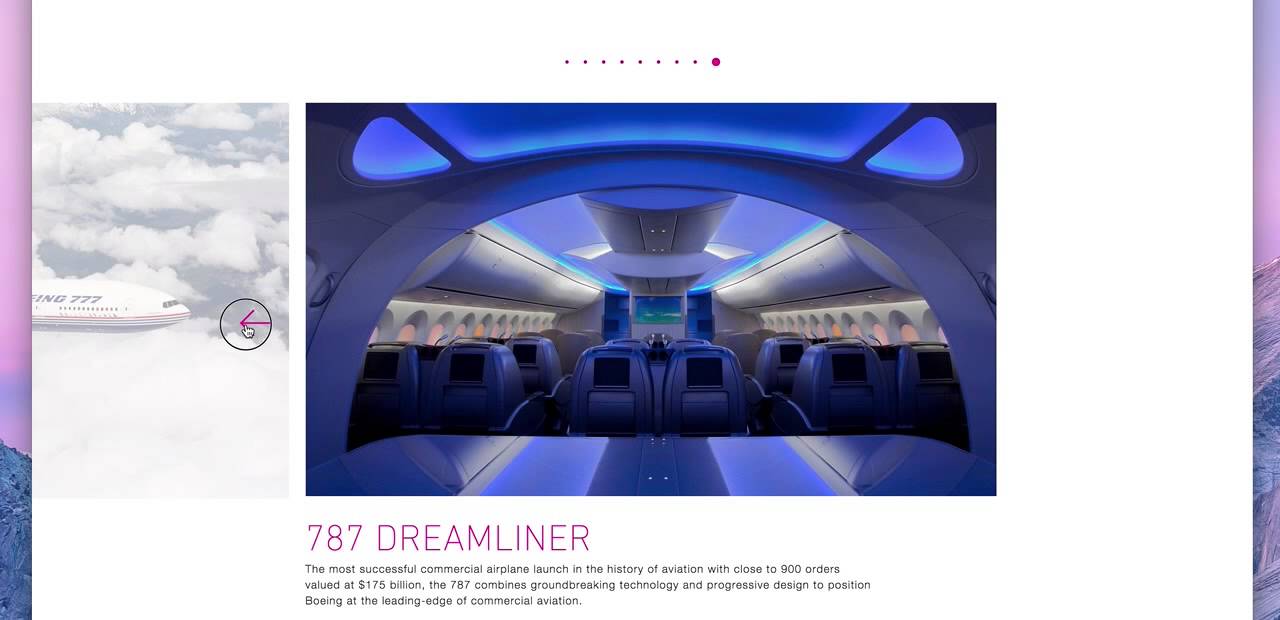
I like how this slider shows the previous and next slides, but at a lower opacity and how they go to the full width of the page. Is this possible in webflow?
Hey there! Great Question.
This should be achievable yes, Just dragging a slider into a section, adding a class to each slide of “slide” and changing the width to something like 70% then adding some padding to each side of the slide should work. Then just drop in your images into the slides and center them. Play around with it a bit, I think you’ll get what you’re looking for. You can replace webflow’s existing next and previous arrows with your own icons as well (more on that here).
Hmm, I’ve tried it a lot and just went through your suggestion, but it’s still not getting the proper look. Notice how in the example above you can see the previous and next slides. I can’t seem to find a way to do that in webflow.
This will do that for the most part, I’ll put together a little video showing
The only tricky part would be lowering the opacity of the slides on the left and right, it could likely be done but would require some work.
Here is a video on how to get multiple slides on the same screen.
Let me know if I am getting close to what you are thinking.
Note:
You can make the slides on the right and the left lower opacity by adding a z-index 1 float left 24% and float right 24% divs on both sides of the slider with partial opacity.
You can also add a blank slide to each end to be able to scroll fully through all slides.
I have created that type of slider:
turn off overflow hidden on the slider mask.
create transparent overlays for the ones on either side.
I drove the visibility of the overlay using interactions on the slides to make it animate.
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.