Hi and thanks in advance for the help!
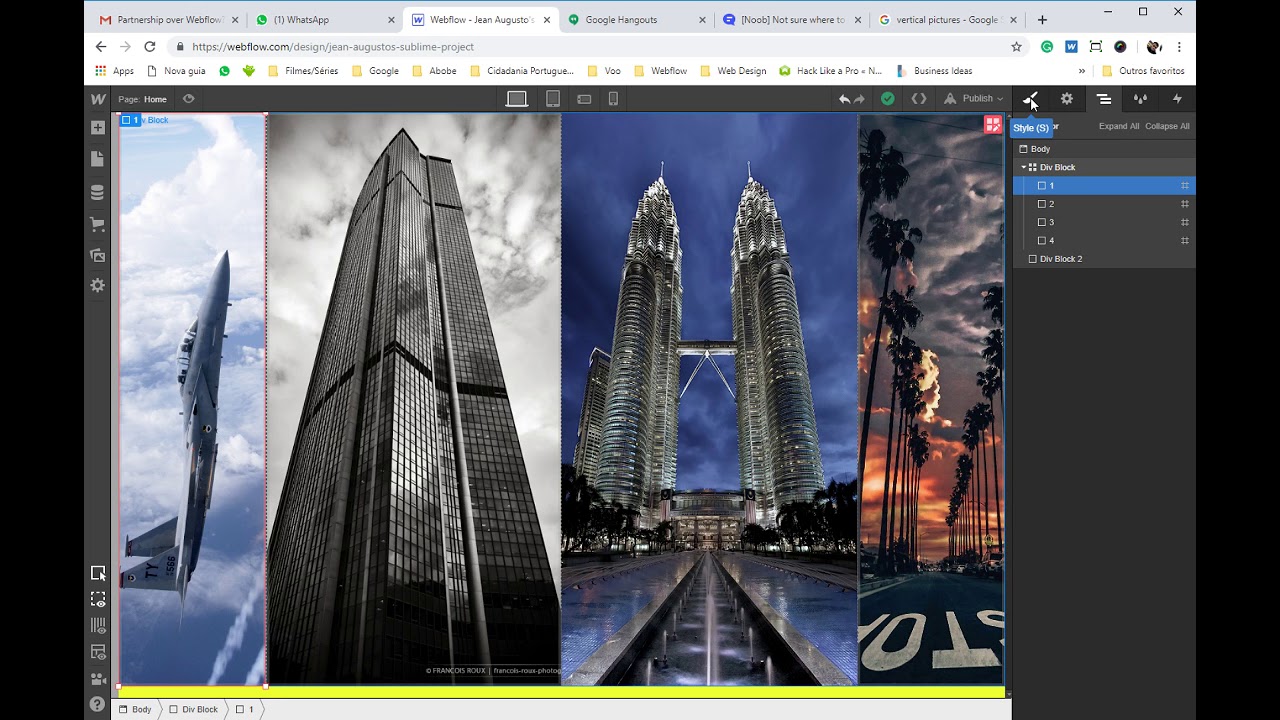
I have been going through the features of Webflow and I am pretty sure what I want to do is easy but I am striking out when it comes to figuring out. I have attached a wireframe kinda thing to demonstrate what I am hoping for.
The long and short of it is that I would like to create the layout, have the 4 columns take up 98VH and then have a band at the bottom that’s 2VH - no scrolling. I have tried various things but, for instance, if I put an image in column 3, I can’t figure out how to make it fill that space without either distorting the image or having white space.
Like I said, I’m sure it’s simple but I just cannot figure it out.
My needs are to accomplish these things
- Keep the screen height full and responsive (desktop only)
- Have each column fill its respective space.
My hopes are to accomplish these
- Have column 1 & 4 be smaller than the 1/6 that is built into Webflow
I’m not sure it has to be the Column Element to accomplish the layout. I have looked at a few forum entries about using in-line Divs to accomplish narrower columns, but again, I’m too green to figure out how to accomplish this and get it to actually work. I have also tried nesting columns, that seemed promising but I got totally lost in keeping it straight.
Thanks for looking over this and helping out. Need it!
J
Here is my site Read-Only: LINK
(how to share your site Read-Only link)