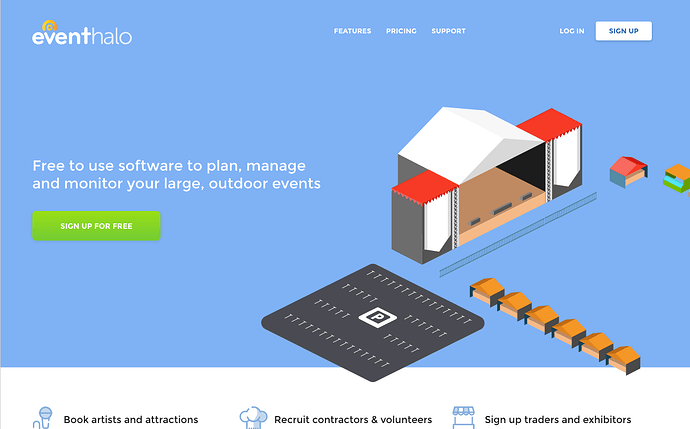
I am trying to achieve this
But am struggling with how to position the image. It needs to flow over the section below it, be able to have the header text flow over it and lastly stay in it’s location and flow ‘outside’ the section it is in so when the screensize is resized larger than 1280 the image can be fully seen. Similar to https://stripe.com/gb
I have achieved 2 of the above using absolute positioning, but can’t figure out how to ‘lock’ the image’s position and not move to the right as the screensize is increased.
https://preview.webflow.com/preview/eventhalo?preview=fd8aee7a43011f7aaf1934f942b9bbc0